이번 포스트에선 진행 중이던 소셜 앱 작업에서 회원가입 기능을 구현하는 로직을 정리해 보려한다.
우선, MVVM 아키텍쳐 기반 코드이고, 다음은 ‘로그인’ 및 ‘회원가입’을 위한 비즈니스 로직을 설계한 각각의 ViewModel이다.
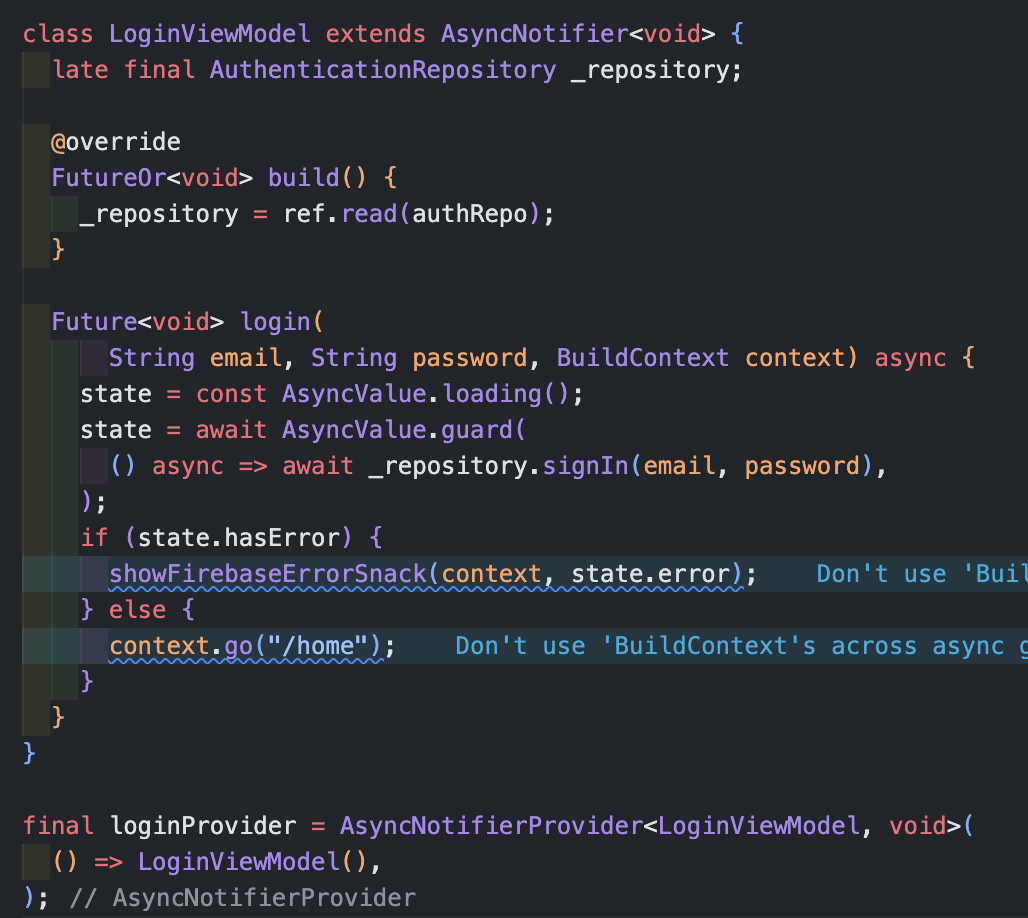
LoginViewModel
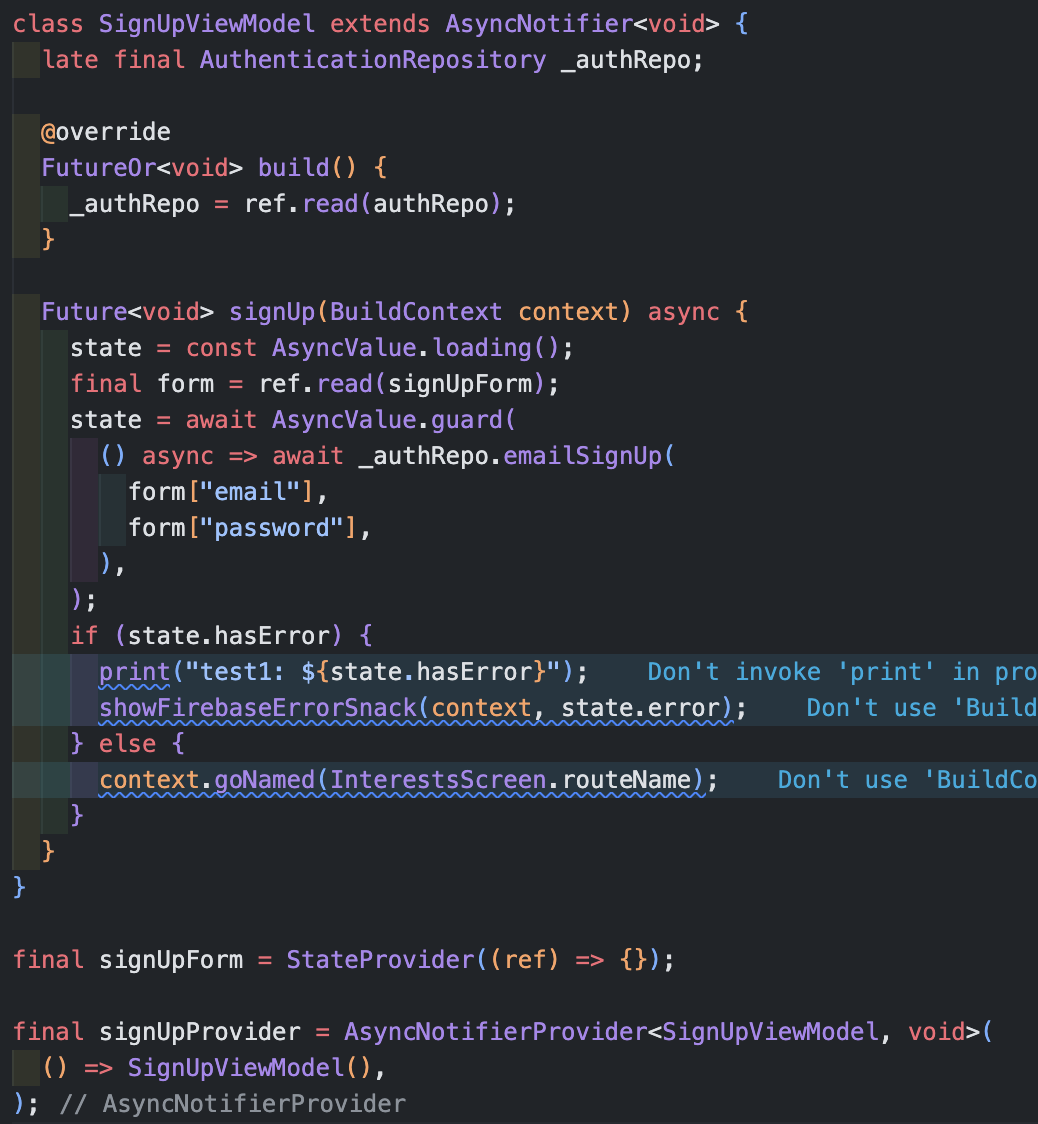
SignUpViewModel
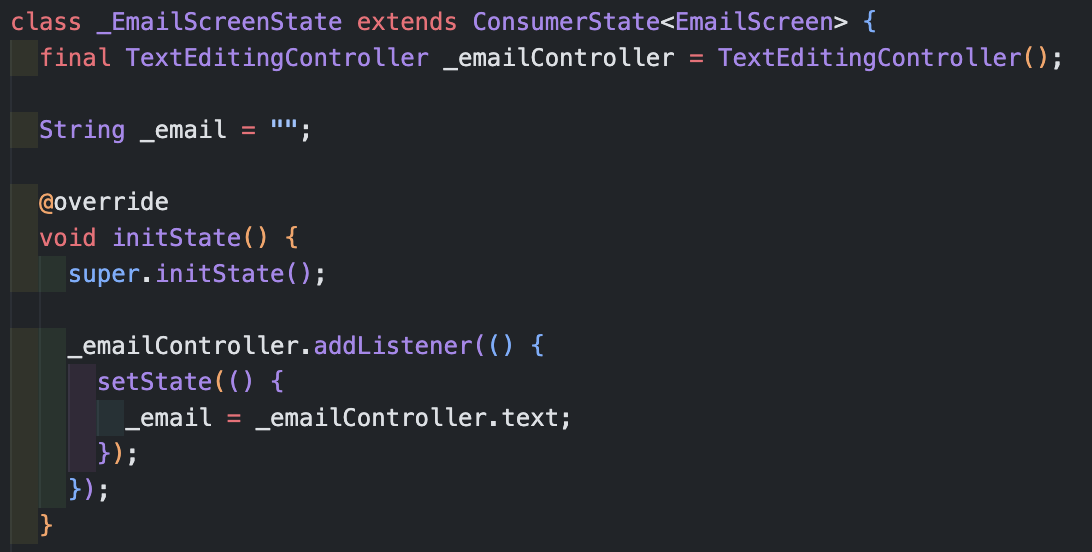
회원가입 과정에서 유저가 textfield에 입력하는 자신의 이메일(계정)을 담기 위한 String타입의 _email이라는 변수를 다음과 같이 선언하고, 그 값을 담기 위한 로직을 InitState에 정의했다.
EmailScreen InitState
TextEditingController인 _emailController에 addListener를 추가함으로써, TextField 위젯에서 변경(유저의 입력)이 있을 때마다, 지속적인 감지 및 상태 변경를 통해 _email의 값을 최신 상태로 갱신하는 동시에 재빌드한다.
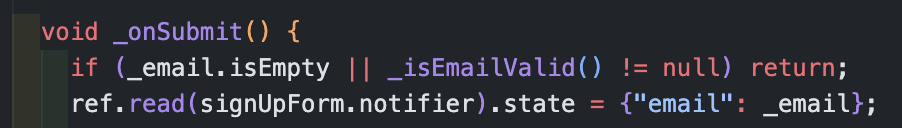
EmailScreen Next버튼 콜백함수 ‘_onSubmit()’
유저가 작성을 마치고 ‘Next’ 버튼을 누르면, onTap콜백을 통해 _onSubmit함수가 실행되고, ref.read(signUpForm.notifier).state으로SignUpViewModel아래 정의한 StateProvider(상태 저장 및 관리 가능)인 signUpForm에 Map형식으로 위와 같이 저장된다.
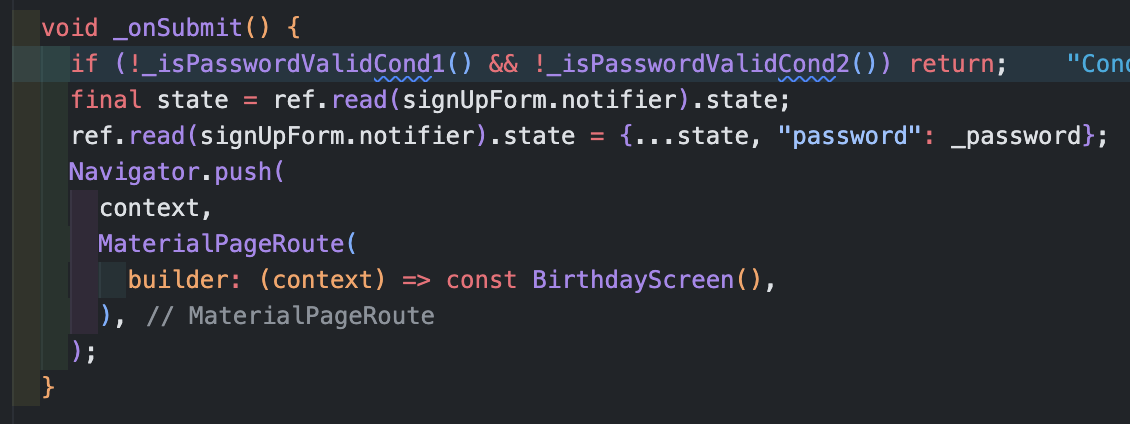
PasswordScreen Next버튼 콜백함수 ‘_onSubmit()’
password도 같은 로직이다. 하지만 여기서 주의해야 할 것이있다. 상태를 갱신하기 위해 ref.read(signUpForm.notifier).state = {"password": _password};으로 작성하면, 기존의 email키와 그 값이 완전히 대체된다.
따라서 ref.read(signUpForm.notifier).state = {...state, "password": _password};처럼, 먼저 기존 상태ref.read(signUpForm.notifier).state;를 state라는 변수명에 할당하고, 이것을 Dart의 Spread 연산자 ...를 이용하여 펼쳐, 새로운 컬렉션에 추가하는 방식으로 구현해야한다.
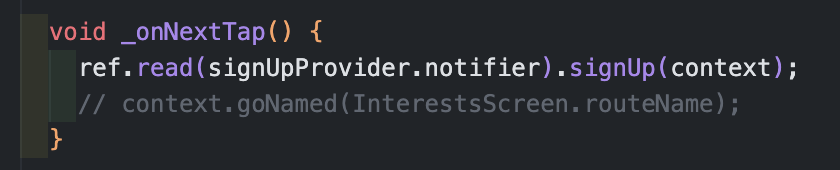
BirthdayScreen의 콜백함수_onNextTap()
이 역시, ‘Next’ 버튼의 콜백함수인 _onSubmit으로 email,password키와 각각의 값을 담은 signUpForm이 완성된다.
그 다음인 ‘생년월일 설정’ 화면에서 ‘Next’버튼을 누르면 ref.read(signUpProvider.notifier).signUp(context);코드가 실행된다. 이를 통해 SignUpViewModel의 인스턴스인 signUpProvider의 signUp메서드가 호출된다.
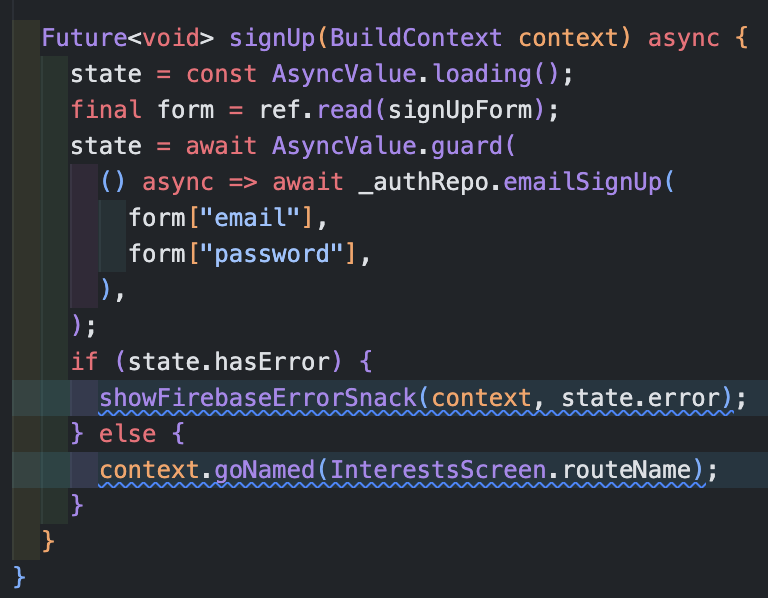
SignUpViewModel.signUp()
여기서, state는 AsyncNotifier의 내부 속성으로, 비동기 작업 상태를 관리(저장/변경)하며, AsyncNotifier의 메서드인 AsyncValue를 통해 상태를 관리한다.
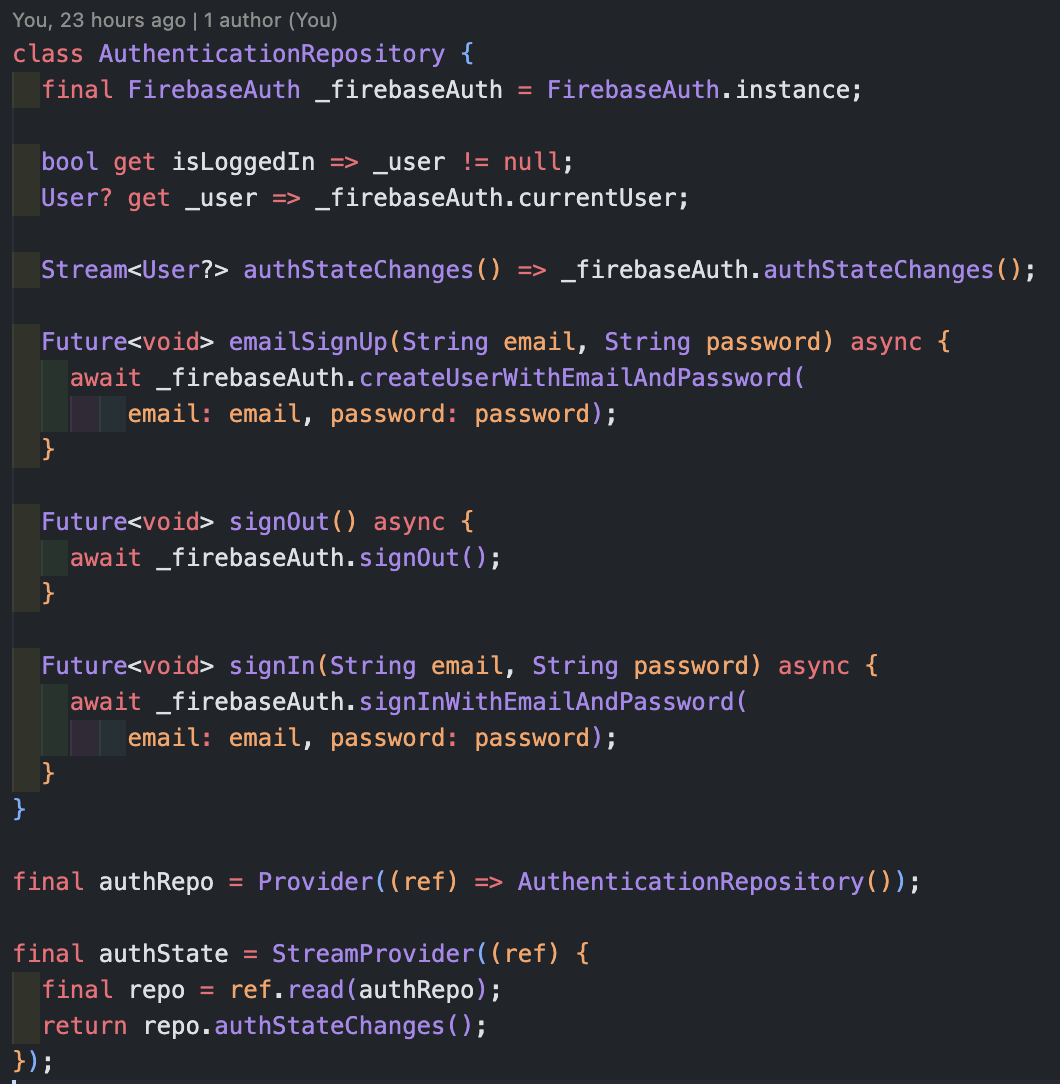
여기서 사용된, AsyncValue.guard는 try와 catch를 한번에 수행하는 메서드이고, 위 코드에서 처럼 form이라는 변수에 Provider로 signUpForm을 참조하는 ref.read(signUpForm);을 설정하고, 기존에 정의해둔 아래 AuthenticationRepository의 인스턴스 _autoRepo의 emailSignUp메서드를 통해, Firebase인증 시스템으로 이메일과 비밀번호를 사용하여 회원가입을 처리한다.
AuthenticationRepository
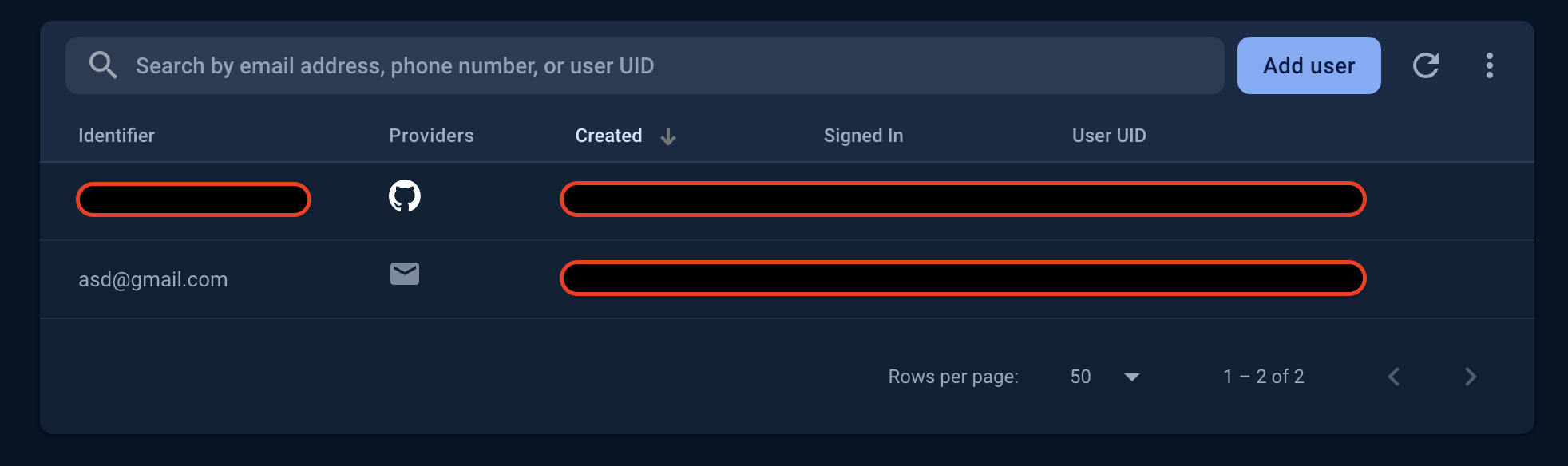
그러면 다음과 같이 Firebase Console에 계정이 등록된 것을 확인 할 수 있다.
Firebase Console
Social Auth 등록 방법 (ex: Github)
다음은 소셜 계정을 이용한 회원가입 기능 구현이다.
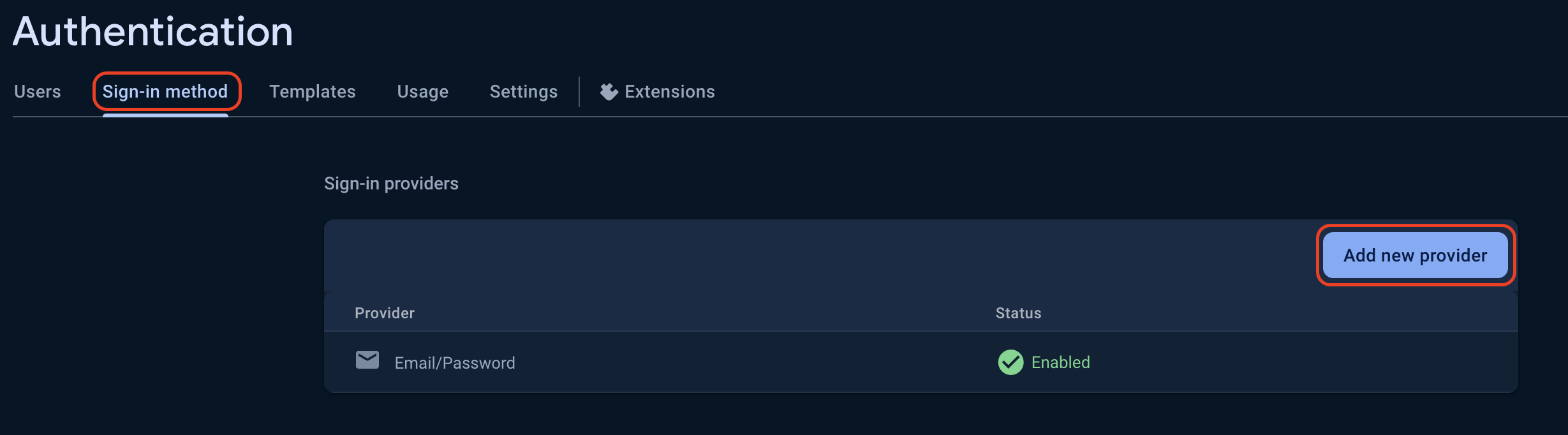
Firebase Console/Authentication
소셜인증 플랫폼 선택을 위해 ‘Authentication’탭의 ‘Sign-in method’에서 ‘Add new provider’를 누른다.
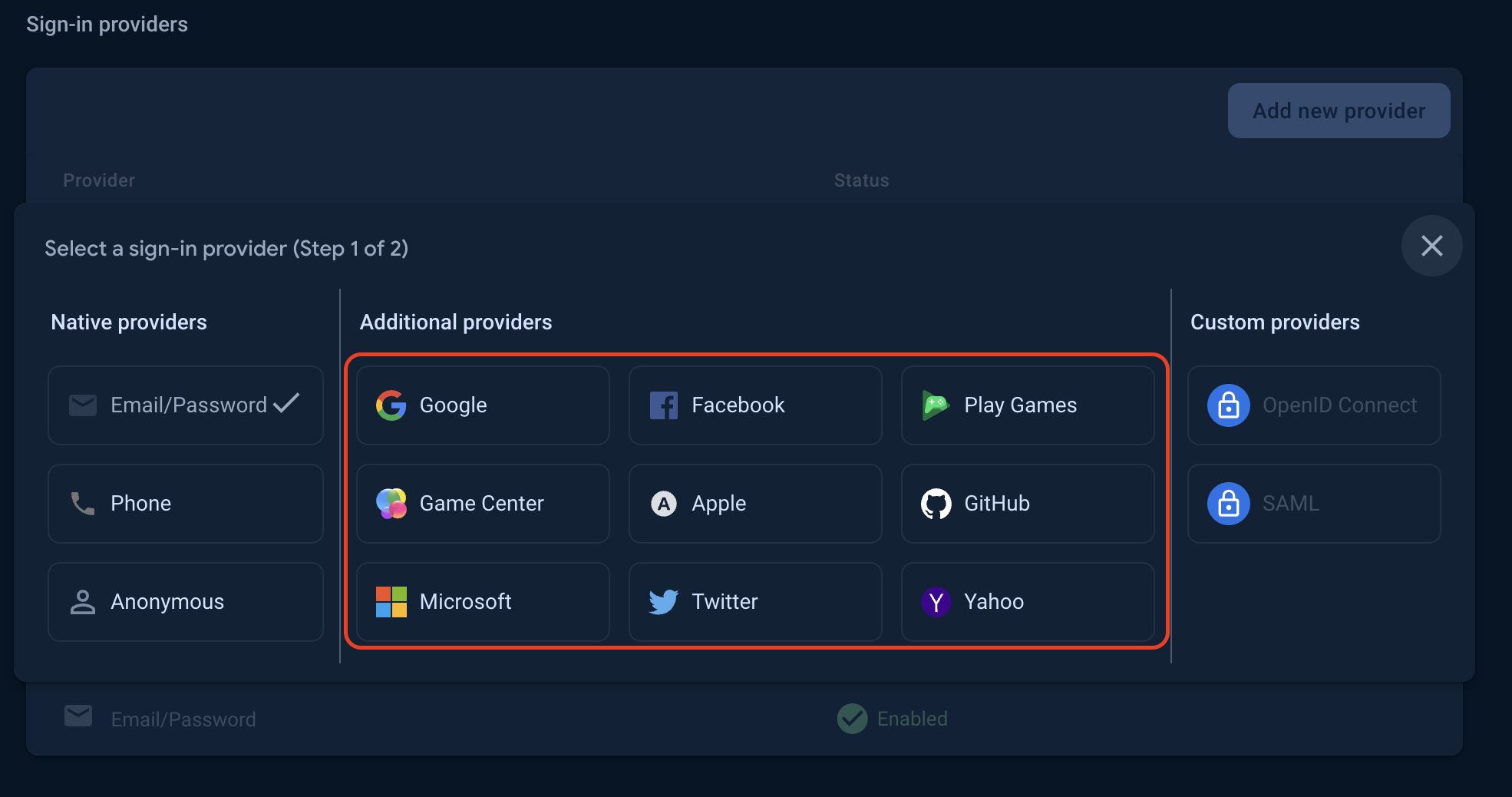
Firebase Console/Authentication
현재 시점에선 위처럼 Native를 제외한 9개의 소셜 provider를 기본으로 제공하고있다.
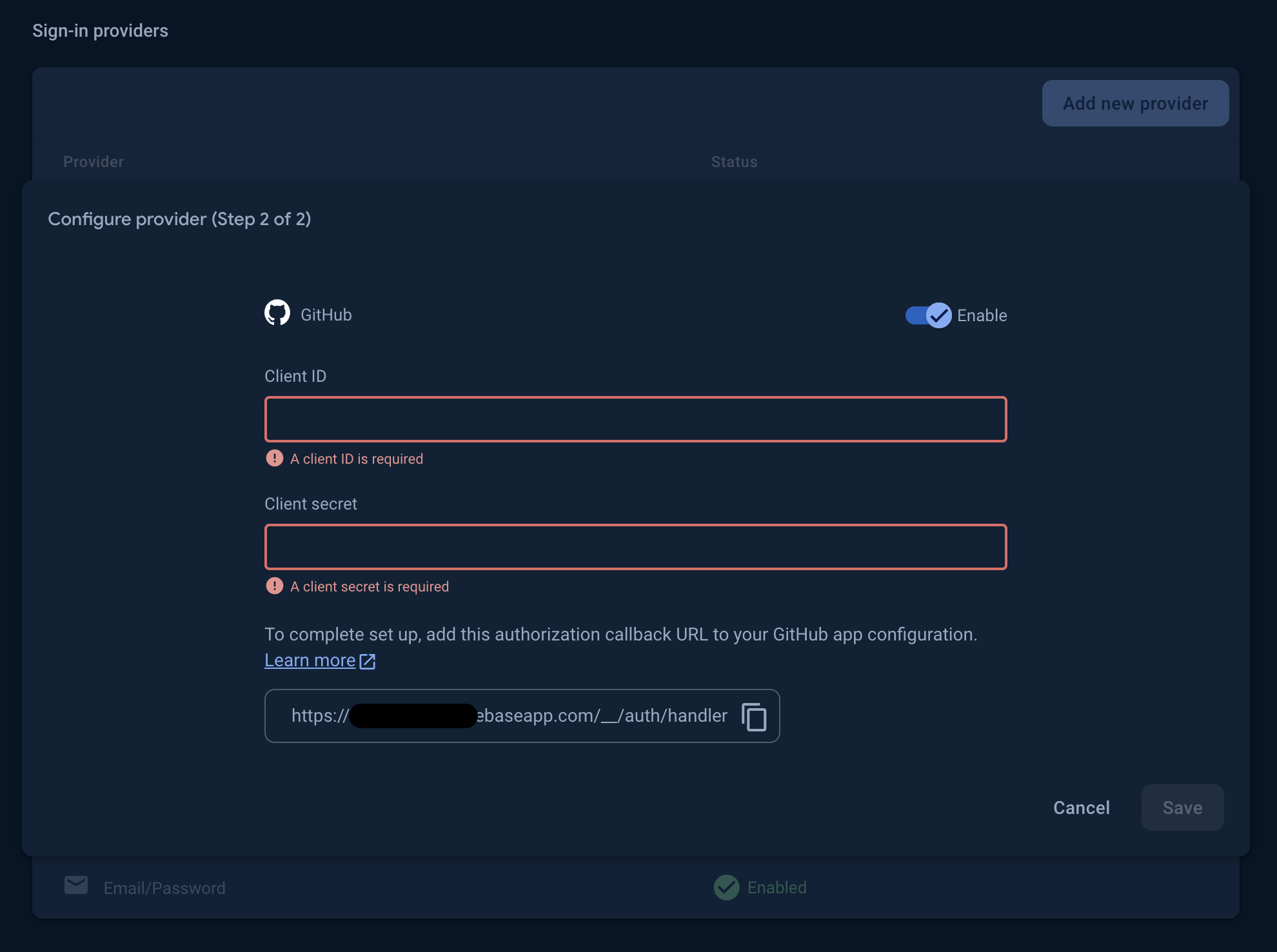
Firebase Console/Authentication
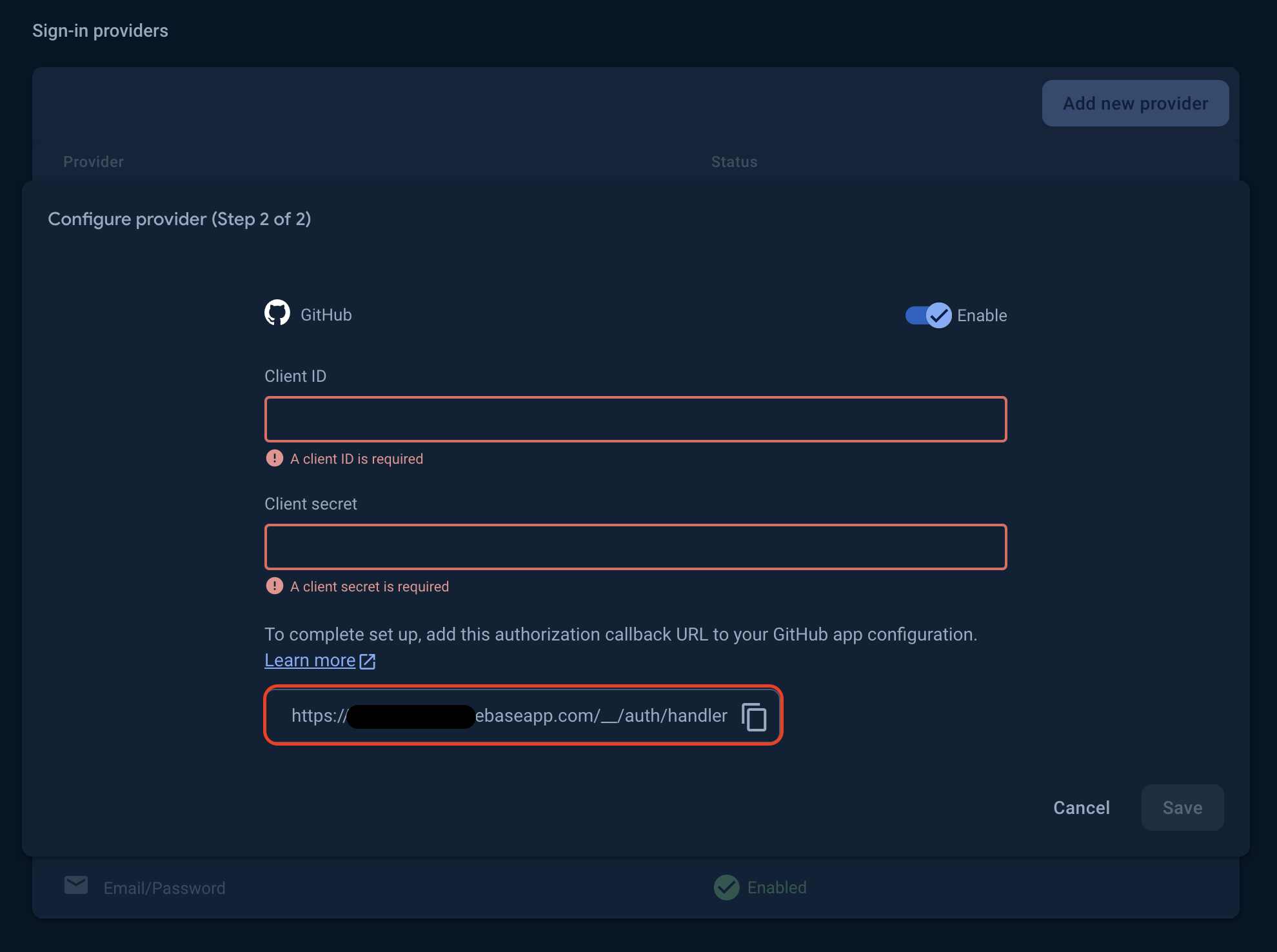
우측 상단에 ‘Enable’를 누르고, ‘authorization call back URL’을 복사한다.
Github
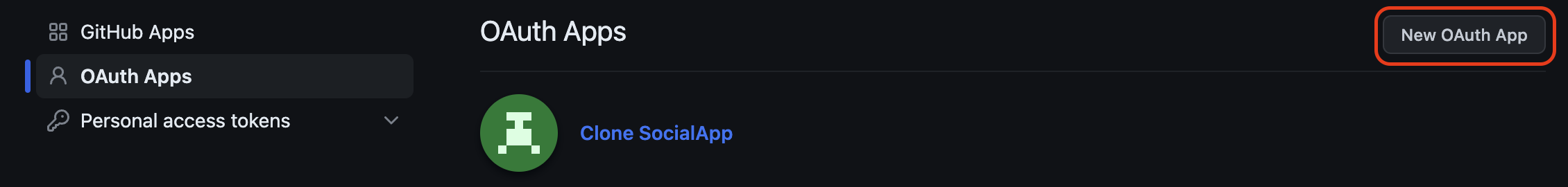
Github ‘Setting’ > Developer Setting탭 선택 > OAuth Apps탭 선택 > ‘New OAuth App’클릭
Github
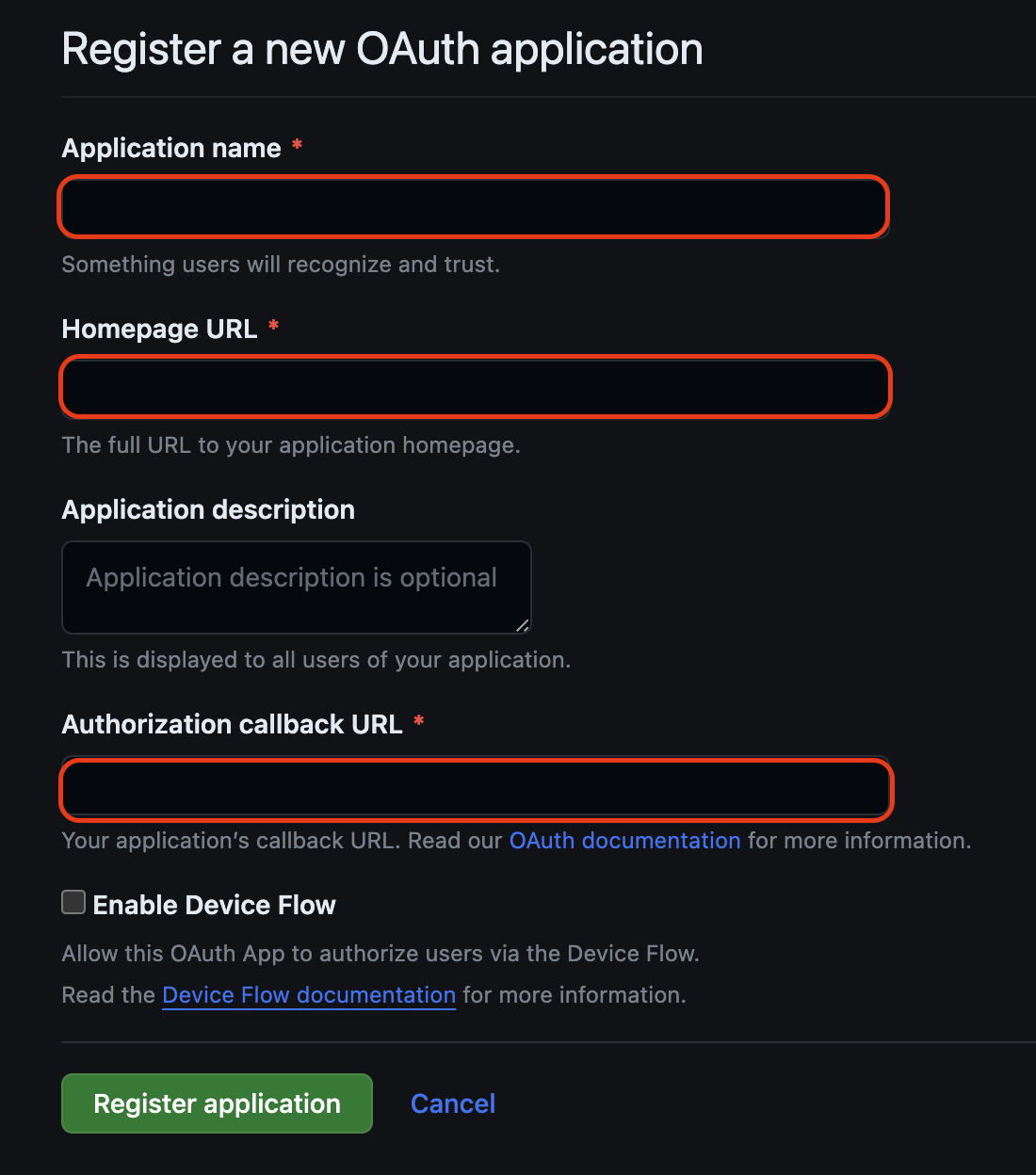
앱 이름과 주소를 설정하고, ‘Authorization callback URL’에 복사한 URL을 붙혀넣기한 후, ‘Register application’을 누른다.
Github
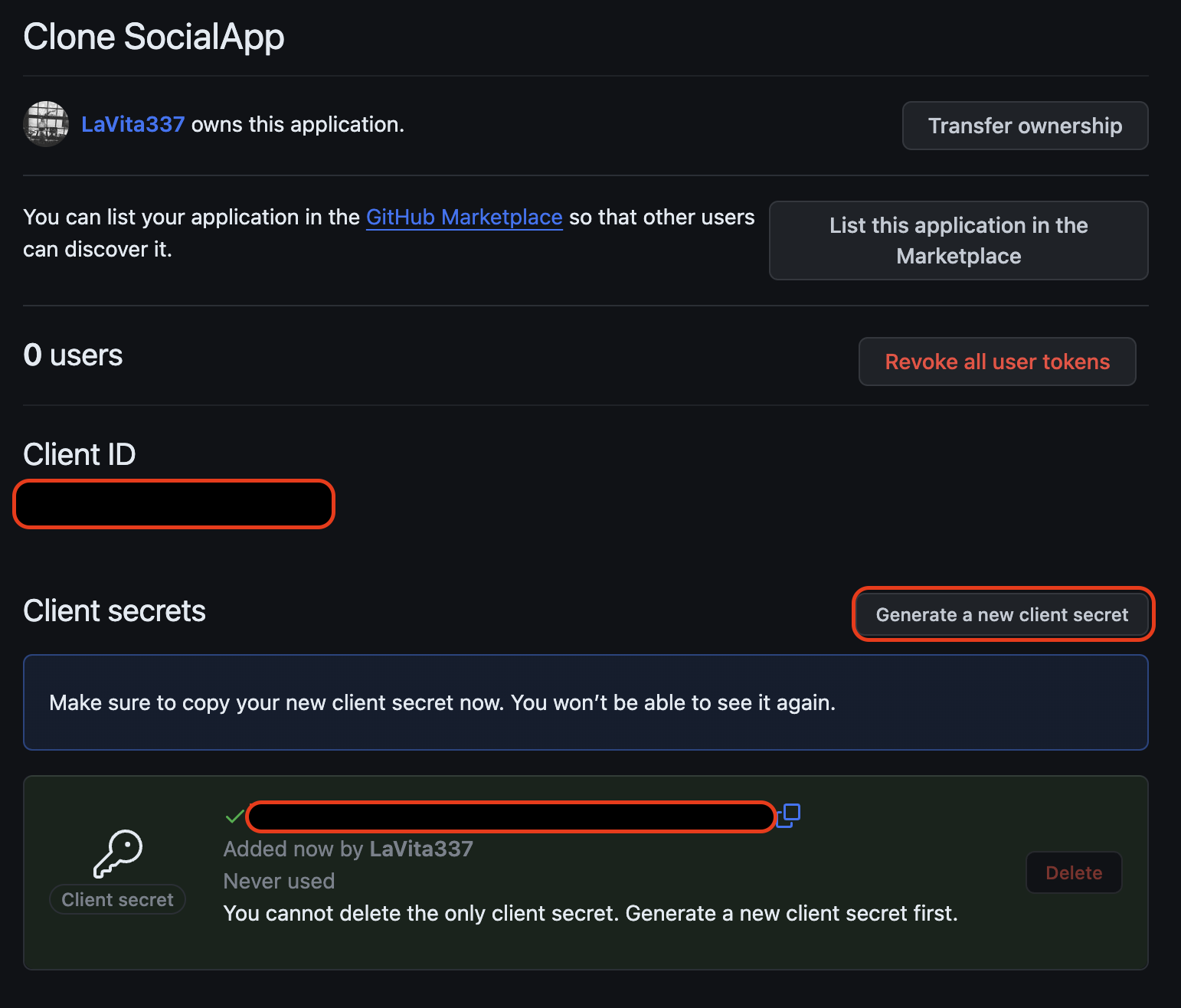
‘Client ID’가 표시되고, ‘Generate new client secret’를 누르면 ‘Client secret’이 생성된다.
Firebase Console/Authentication
생성된 ‘Client ID’와 ‘Client secret’을 Firebase Console로 돌아와 붙혀넣는다.
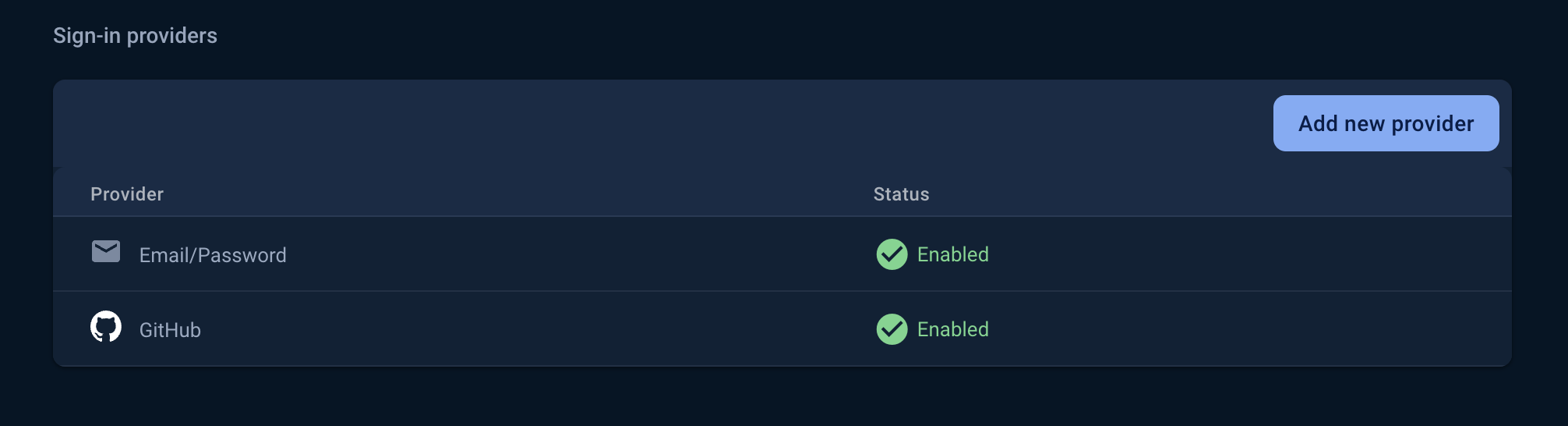
위 과정을 거치면, ‘GitHub provider’가 생성된 것을 볼 수 있다.
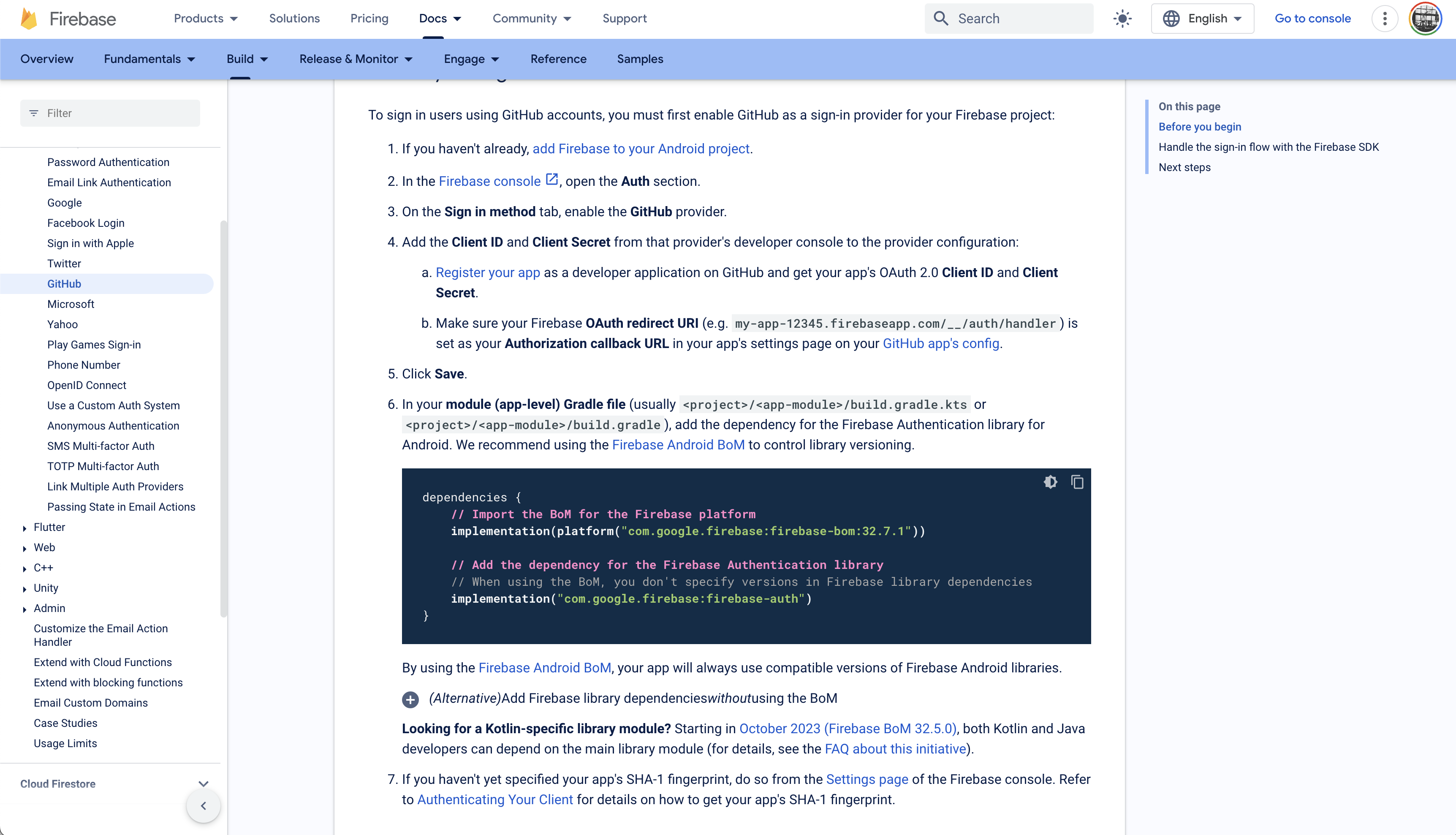
여기까지가 준비단계이고, Android와 iOS 모두 위 단계를 따른다. 하지만 여기서 소셜인증을 구현하기위해 약간의 각각 다른 추가적인 작업이 필요하고, 이는 다음의 Firebase문서를 참조가 필요하다.
firebase 공식문서(Android) 링크: https://firebase.google.com/docs/auth/android/github-auth
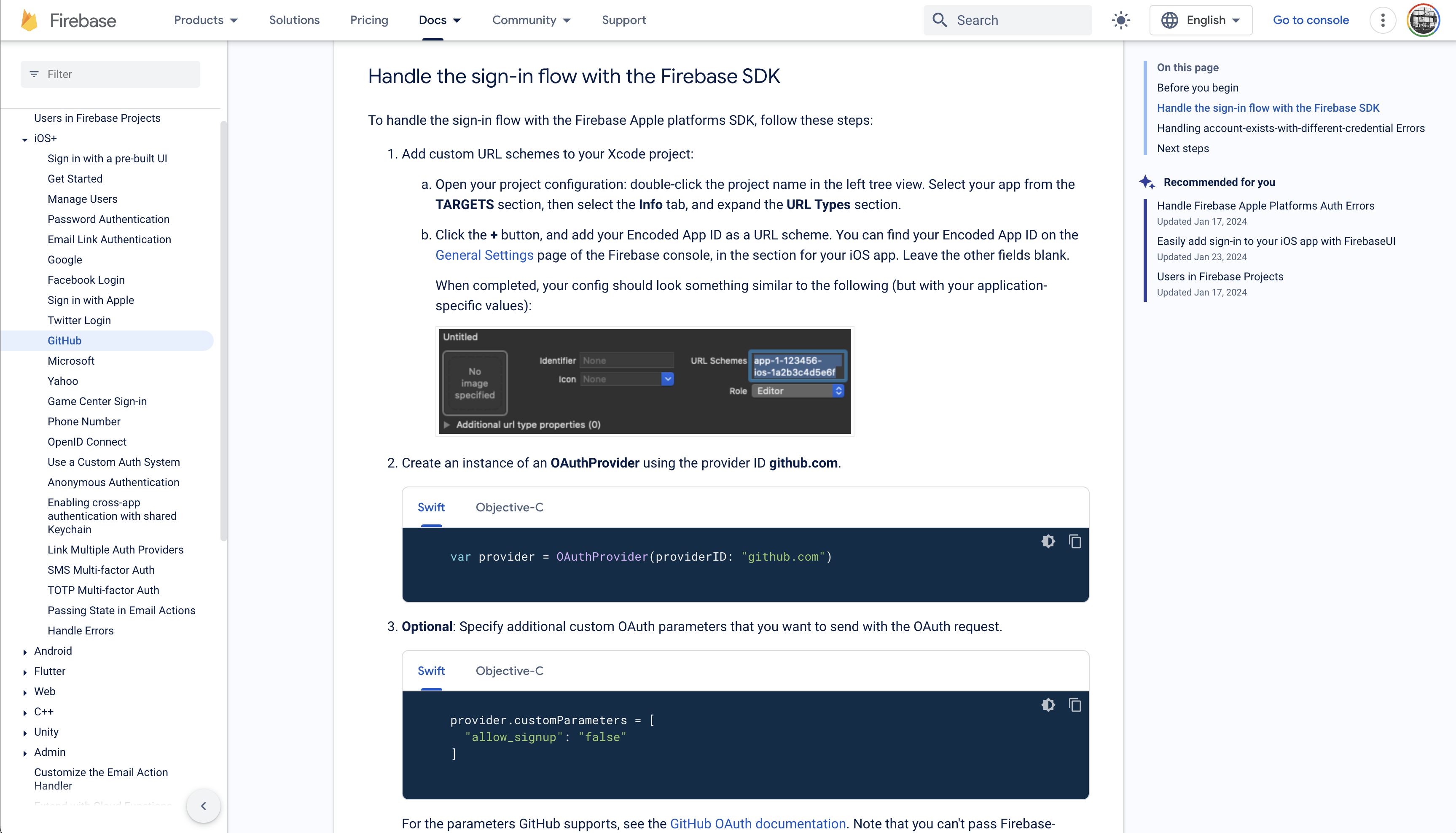
firebase 공식문서(iOS) 링크: https://firebase.google.com/docs/auth/ios/github-auth
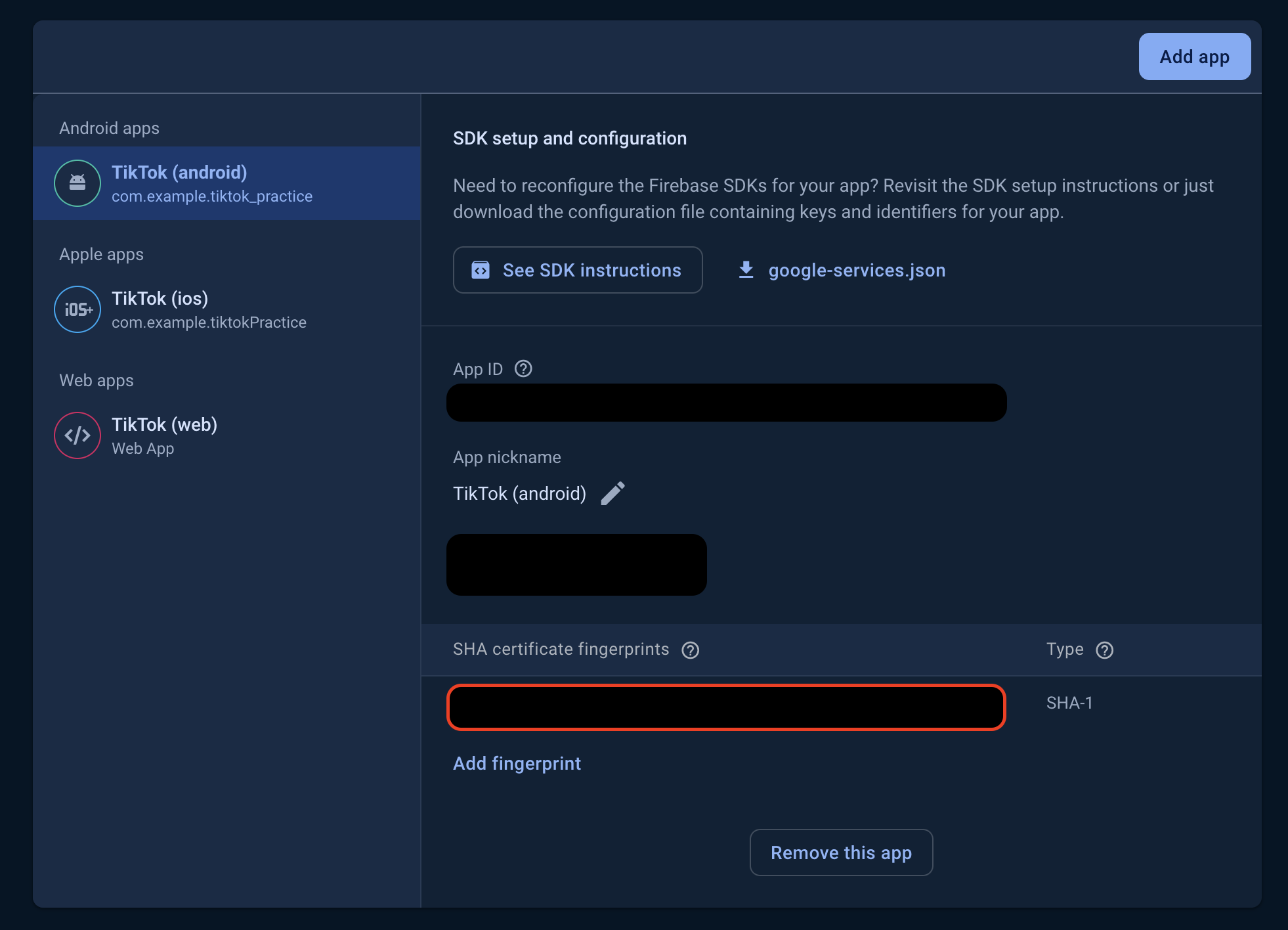
Android
정리해보자면, 먼저 안드로이드 프로젝트에는 두개의 ‘build.gradle’이 있다. 하나는, ‘프로젝트 레벨 build.gradle’, 다른 하나는 ‘App 모듈 레벨 build.gradle’이다. 여기서 ‘App 모듈 레벨 build.gradle’(app/build.gradle)에 다음과 같은 방식으로 종속성을 추가한다.
1
2
3
4
5
6
7
8
9
10
11
// 앱 모듈 레벨 build.gradle 파일
dependencies {
// 기존 종속성들...
// Firebase 관련 종속성 추가
implementation(platform("com.google.firebase:firebase-bom:32.7.1"))
implementation("com.google.firebase:firebase-auth")
// 다른 필요한 종속성들...
}